Fire.app Feature Tutorial
Basic Usage of Layout
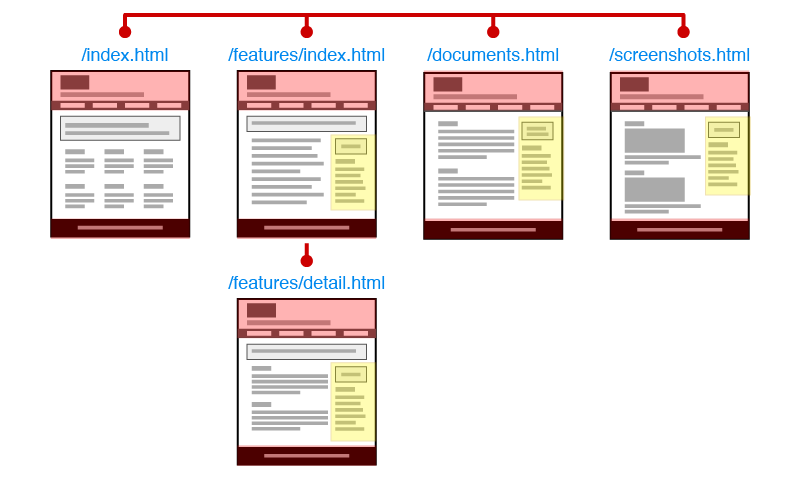
We found many duplicated parts in the example files we have seen previously:

In the image above, we can see the same header, footer and main menu are shown on every page. Moreover, besides the homepage, all the other pages have the same sidebar. If we use plain HTML to make this prototype, duplicated code would be unavoidable and difficult to maintain. With a template language, we can use layout to solve this problem. It's used to contain the duplicated parts and can be applied per page. To know more about layout, please check Templates, Layouts & Partials。
After understanding layouts, let's write some code. In the image above we see only the homepage has no sidebar, so the homepage is an exception and we skip it now. Next, move the common parts of the rest of the pages into a layout.
Because the content we want for making the layout is already part of the Screenshots page, we'll use the content of screenshots.html.erb to make our layout.
First, add a file _layout.html.erb in the project folder. Please note, when we use "Build Project", file names with an initial underline do NOT generate individual files.
Copy the whole content of screenshots.html.erb and paste it into _layout.html.erb. Then replace the innards of <div class="main"> with <%= yield %> for the layout file to use to get page content. Now the `_layout.html.erb` might look like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Fire.app Demo</title>
<link rel="stylesheet" href="/stylesheets/screen.css" type="text/css" />
</head>
<body>
<div class="header-wrapper">
<div class="header">
<h1 class="logo"><a href="index.html">Fire.app</a></h1>
<h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h2>
</div>
</div>
<div class="main-menu">
<ul>
<li><a href="/index.html"><span class="icons-home">Home</span></a></li>
<li><a href="/features/index.html"><span class="icons-features">Features</span></a></li>
<li><a href="/documents.html"><span class="icons-documents">Documents</span></a></li>
<li><a href="/screenshots.html"><span class="icons-screenshots">Screenshots</span></a></li>
</ul>
</div>
<div class="main-block">
<div class="main">
<%= yield %>
</div>
<div class="side">
<div class="ad">
Ad Words
</div>
<div class="links">
<h2>Information Links</h2>
<ul>
<% 5.times do %>
<li><a href="#"><%= lorem_words(4+rand(4)) %></a></li>
<% end %>
</ul>
</div>
</div>
</div>
<div class="footer-wrapper">
<div class="footer">
<%= lorem_sentence %>
</div>
</div>
<%= livereload_js %>
</body>
</html>
After completing the layout, we still have to deal with the content of screenshots.html.erb to fit our layout. Otherwise, the common parts between these two files will be duplicated in the final result ( you can switch to the browser to see this situation ). That's why we need to delete the common parts in screenshots.html.erb. The content of screenshots.html.erb should be:
<% 5.times do %>
<h2><%= lorem_words(4+rand(4)) %></h2>
<p><img src="<%= lorem_image("640x360") %>" /></p>
<p><%= lorem_paragraph %></p>
<% end %>
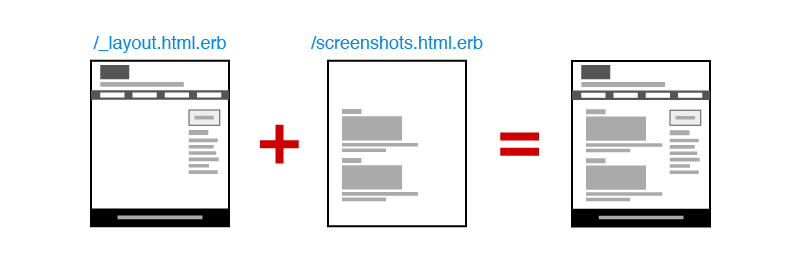
Let's see the schematic diagram:

Now, you already did the step using layout and you can see the result in your browser. Because the other pages' content is already prepared in the teaching material file, you can click any link in the main menu to see other pages. Also, you can open other page's files in your IDE and you'll see they're all generated from ERB helpers with HTML.
