Fire.app Feature Tutorial
This tutorial uses many Fire.app features to build a website prototype. We recommend beginners follow this tutorial, doing exercises from start to finish then you'll know how to use Fire.app.
Viewing the Example and Preparing for Exercises
Please download our Example File first.
This zip file contains all the files that will be generated from the project after completing the entire tutorial. Please unzip this file and use Fire.app to watch the folder. Next, open http://127.0.0.1:24681/index.html in your browser and view these pages to understand the structure of this website.
Note: Although all files in this folder are static, they need to be on a web server to work correctly because of the absolute urls they use. That's why we must use Fire.app to watch the folder. If you need to generate files with relative urls, please check Building Projects.
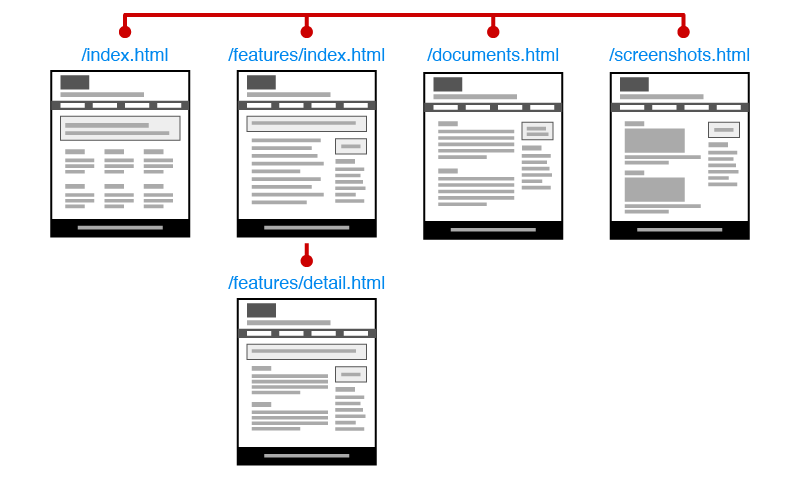
The structure of this website is shown in the following image. There are Home (/index.html), Features List (/features/index.html), Features Detail (/features/detail.html), Documents (/documents.html) and Screenshots (/screenshots.html) pages.

We can see many common or duplicated parts in the website, include content, block and code. These duplicated parts are our main target in the following tutorial.
After viewing this website's structure, let's prepare for the following exercise. Please download our Teaching Material File and unzip it.
Note: This teaching material file is the initial setup for the following exercises, please don't confusion it with the example file we just saw.
Use Fire.app to watch this folder, then follow the steps below.
-
Introducing Template Language: ERB
Because we need to use a template language to achieve many of Fire.app's features, let's see the basic template language first. -
Using Template Helpers
Adding LiveReload to automatically refresh browsers after modifying files and using built-in lorem ipsum helpers to generate placeholder texts. -
Basic Usage of Layout
Moving duplicated parts in every page to a layout for avoiding pasting the same code to many files. -
Using Partial Files and Specifying Layouts
If multiple layouts are needed, we can move the common parts in layouts to partial files for easy maintenance. -
Changing the Content of Layouts for Particular Pages (Advanced)
When we need to change a layout's content in a particular page but the layout has already been used in many pages, we can use template helpers to accomplish this, instead of adding a new layout. -
Making an Extended Layout Based-on an Existing Layout (Advanced)
If we have to change a layout's content in many pages, we can make an extended layout based-on an existing layout to reduce duplicated code. -
Getting Current Page Path and Understanding Its Usage (Advanced)
We can get current page path with template language. It's often used to add a specific class to an anchor link corresponding to the current page. -
Building Projects
Using "build project" to generate static files from the completed project.
You can skip all the "Advanced" parts if you don't need to use them.
