Why Fire.app?
Fire.app is a website prototyping tool. It solves many problems that happen with the traditional way using plain HTML, and the end-products are easy for others to revise and maintain.
If you have experienced some of the follow situations, please try Fire.app.
- You use visualization tool to make website prototypes, but after spending a lot of time making and refining the prototype, you must use HTML and CSS to redo the final version. Isn't it inefficient?
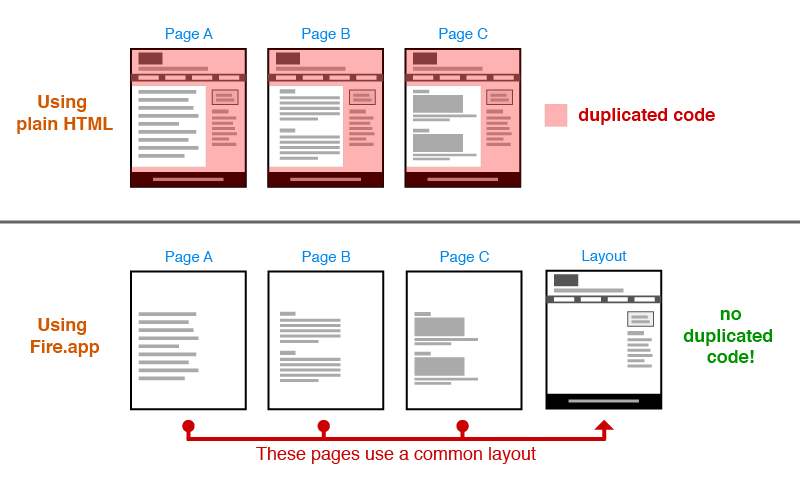
Using Fire.app to make website prototypes, you will get HTML, CSS and Javascript which can be used to directly build real websites. There is no need to redo your work anymore. - You use plain HTML to make website prototypes and must paste duplicated code for the common parts in every page. When the common parts need to be modified, you'll go crazy.
Fire.app supports many template languages. You can use template languages with Fire.app's features to solve this problem.

- The placeholder texts used for making prototypes are perfect, but the layout often breaks when the real text is used. It's very boring to fix them repeatedly.
Fire.app provides English, Traditional Chinese and Japanese lorem ipsum helpers. You can choose what you want and assign each helper a range of length. The content will automatically change after refreshing the browser every time. So it's easy to find this kind of problem early. - You feel tired copying and pasting to make a certain size list, for example, on product catalogs pages.
Using Fire.app, you can easily generate a list with specified length using only a few lines of code. And it's very convenient for adjusting and modifying. - Your CSS is getting longer and difficult to maintain. Or maybe you have heard that Sass and Compass are great, but you don't know how to get started.
Sass and Compass are good for writing maintainable css, and with Fire.app you can quickly begin using them without a lot of setting up. - You want to try CoffeeScript, but don't know how to install it.
Fire.app has built-in CoffeeScript support, so no installation is needed. - You don't like to click refresh in the browser every time after modifying files.
Fire.app has built-in LiveReload support. It will trigger browsers to refresh after you modify files.
Do you want to give Fire.app a try? You may have some more questions:
- Does Fire.app support Windows / Mac OS / Linux?
Fire.app is a cross-platform tool. It works on Mac, Linux and PC. You can get every version with one purchase. - Can I keep using my IDE with Fire.app?
Of course. Fire.app doesn't relate to IDE, it only handles files. So you can use any IDE you want. - If I use Fire.app, can I pass my end-products to someone who doesn't know Fire.app at all?
Yes, you can use Fire.app's "Build Project" feature. It will compile your project to plain HTML, CSS and JavaScript. - Do I need any basic knowledge to use Fire.app?
All you need to know is basic HTML and CSS. But the most important thing is a willing to try attitude. You'll pick it up quickly after reading a few documents and examples.
If you already decided to use Fire.app, please check Getting Started or Fire.app Feature Tutorial :)
