Fire.app 機能應用教學
Layout 的基本用法
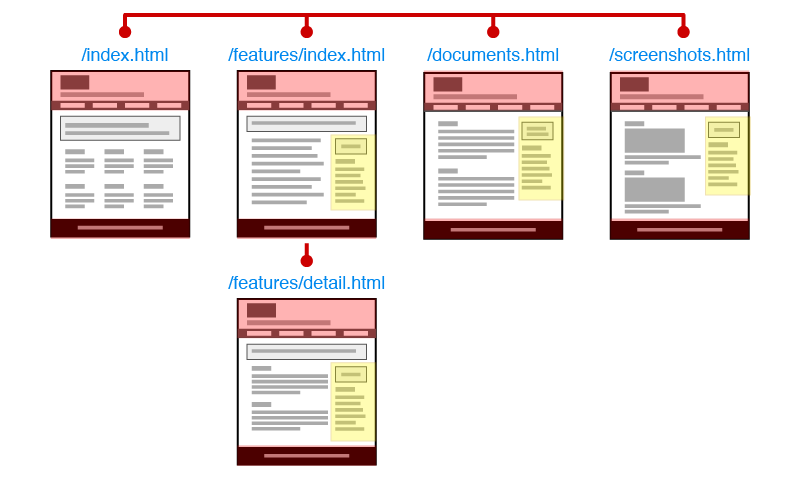
由前面看過的完成頁面中可以看見各個頁面內容有許多相同的部份:

如上圖所顯示,各個頁面中的 Header 、 Footer 及主選單都是相同的,且除了首頁之外,所有頁面也有相同的側欄部分。
僅使用 HTML 來完成整個網站原型時,無可避免的在每個頁面檔案中都會包含相同部分的程式碼,若要修改這些共通的部份便需要變更多個檔案,相當不便。 Layout 便是用來解決這種狀況,它能把網站中各頁面相同的部份集合在一個檔案中供各個頁面套用,詳細的使用說明請參考: Templates, Layouts & Partials。
了解 Layout 的使用概念後便可開始動手實作,從前面的圖片可以看到所有網站頁面中只有首頁沒有側欄,故先將首頁當做例外忽略,將其餘頁面共通的部份抽出成 Layout 套用後便只有主內容的部份會隨著頁面不同而改變。
前面完成的 Screenshots 頁面已經包含了我們想要的 Layout 部分,因此我們就用這個檔案來拆出全站的 Layout。
首先在專案根目錄中新增檔案 _layout.html.erb ,此檔案即為所有頁面預設要套用的 Layout ,檔名以底線開頭表示該檔案在 Build Project 時不會生成獨立檔案。
將 screenshots.html.erb 的全部內容複製到 _layout.html.erb 中,然後刪除 <div class="main"> 的內容,替換成 Layout 檔案取得頁面內容所必須的 <%= yield %>。此時 _layout.html.erb 的內容應該如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Fire.app Demo</title>
<link rel="stylesheet" href="/stylesheets/screen.css" type="text/css" />
</head>
<body>
<div class="header-wrapper">
<div class="header">
<h1 class="logo"><a href="index.html">Fire.app</a></h1>
<h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h2>
</div>
</div>
<div class="main-menu">
<ul>
<li><a href="/index.html"><span class="icons-home">Home</span></a></li>
<li><a href="/features/index.html"><span class="icons-features">Features</span></a></li>
<li><a href="/documents.html"><span class="icons-documents">Documents</span></a></li>
<li><a href="/screenshots.html"><span class="icons-screenshots">Screenshots</span></a></li>
</ul>
</div>
<div class="main-block">
<div class="main">
<%= yield %>
</div>
<div class="side">
<div class="ad">
Ad Words
</div>
<div class="links">
<h2>Information Links</h2>
<ul>
<% 5.times do %>
<li><a href="#"><%= lorem_words(4+rand(4)) %></a></li>
<% end %>
</ul>
</div>
</div>
</div>
<div class="footer-wrapper">
<div class="footer">
<%= lorem_sentence %>
</div>
</div>
<%= livereload_js %>
</body>
</html>
至此我們已經把頁面中共同的部份抽出成 Layout 了,但是仍然需要處理 screenshots.html.erb 的內容,否則當 screenshots.html.erb 套用 Layout 後頁面間共同的部分就會變成兩份(可以切換至瀏覽器看看修改前頁面的狀況)。因此我們必須將 screenshots.html.erb 中已經抽出至 Layout 的共通部分刪掉,整個檔案應該只留下主內容的部份如下:
<% 5.times do %>
<h2><%= lorem_words(4+rand(4)) %></h2>
<p><img src="<%= lorem_image("640x360") %>" /></p>
<p><%= lorem_paragraph %></p>
<% end %>
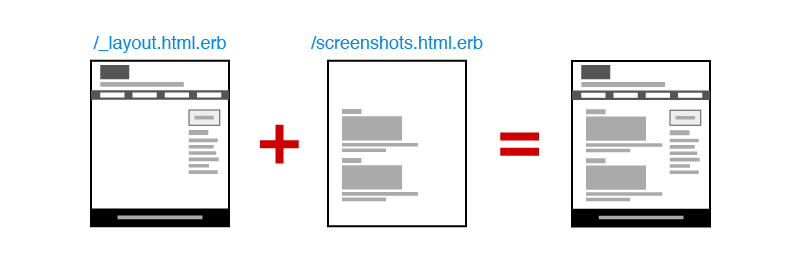
上述步驟的示意圖如下:

以上便完成了抽出 Layout 部分的操作,可切換至瀏覽器觀察頁面。
由於教材檔案中已經準備好其他頁面的內容,因此現在點擊主選單的連結亦可看見其他頁面。也可以在編輯器中開啟其他頁面的檔案,便能發現各頁面的內容部分都和 Screenshots 頁面一樣只是利用 ERB 和 Helper 產生出來的假文。
