Fire.app 機能應用教學
此份教學應用許多 Fire.app 機能來建立一個網站原型,建議初學者可以參考說明並實際操作,藉此了解各機能的使用時機和應用方式。
觀看範例及準備實作
請先下載 參考範例檔案包,
此資料夾內容為依照教學步驟操作後使用 Build project 輸出的檔案,請將檔案解壓縮後用 Fire.app Watch 此檔案資料夾並在瀏覽器中開啟 http://127.0.0.1:24681/index.html 瀏覽頁面以了解網站結構。
註:雖然此資料夾中的 HTML 檔案皆為靜態檔案,但由於檔案中所使用的連結為絕對連結,需要在 server 環境下才能正確取得檔案位置故使用 Fire.app 的 Web Server 功能。若要輸出相對連結的檔案可參考 Build Project 部分的說明。
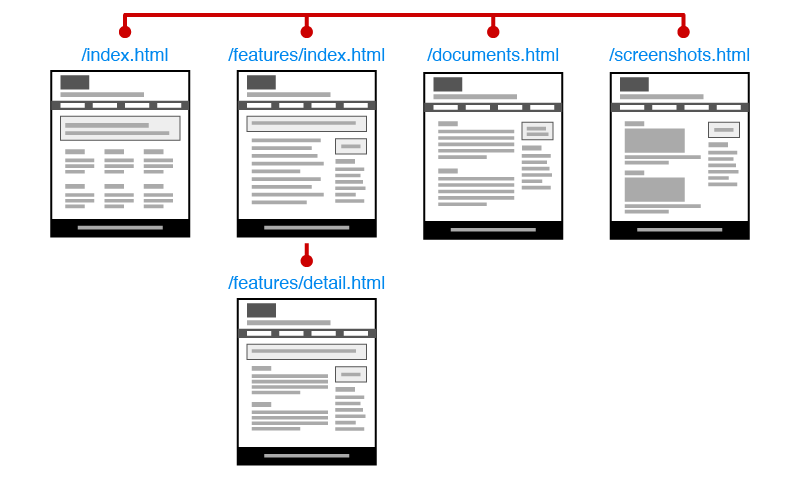
此網站的頁面結構如下,分別是 Home(/index.html)、 Features 列表頁(/features/index.html)、 Features 內容頁(/features/detail.html)、 Documents(/documents.html)、 Screenshots(/screenshots.html)。

在此範例網站中可以看見各個頁面中有許多共通或重複的元件,包含內容、區塊或程式碼,這些共通的部份便是此教學中要使用 Fire.app 處理的主要目標。
熟悉網站結構後便可準備實作要使用的檔案,請下載 教材檔案包 。
註:此教材檔案包和前面下載的參考範例檔案包並不相同,為此份教學中要用來操作的專案基礎,請特別注意。
解壓縮教材檔案包後將 Fire.app Watch 的目標變更為此資料夾。此份教學接下來的步驟如下:
-
樣板語言 ERB 簡介:
由於 Fire.app 有許多機能都需要透過使用樣板語言來達成,因此先簡單介紹樣板語言 ERB 的語法。 -
使用 Template Helper:
加入存檔時瀏覽器自動重新整理的效果使開發過程更便利,並使用內建的假文產生 Helper 產出頁面內容。 -
Layout 的基本用法:
將網站各頁面中共同的部份抽出為 Layout ,藉此避免在多個檔案中複製貼上相同的程式碼。 -
Partial 的應用與指定 Layout:
當需要用到多個 Layout 時,可以將不同 Layout 中相同的部份再次抽出為 Partial 檔案以利後續修改維護。 -
在特定頁面變更已套用 Layout 部分的內容(進階):
若一個 Layout 已被網站中多數頁面套用,但在特定頁面中又想更改 Layout 部分內容時只要利用 Helper ,無需再套用新的 Layout 檔案也能達成需求。 -
基於現有 Layout 製作變更部分內容的延伸 Layout(進階):
如果有部分頁面都要變更套用 Layout 範圍的內容,可以基於現有的 Layout 製作延伸 Layout 來減少程式碼重複的狀況。 -
取得目前的頁面路徑及其應用(進階):
透過樣板語言能夠取得目前頁面的路徑,常用來達成在符合目前頁面的連結中加上特定 class 的需求。 -
Build Project:
將已完成的頁面輸出成靜態檔案。
若暫時不需要了解進階教學的內容,也可略過進階部分至最後的 Build Project。
