Preference 設定
在 Preferences 選項中可調整下列設定:
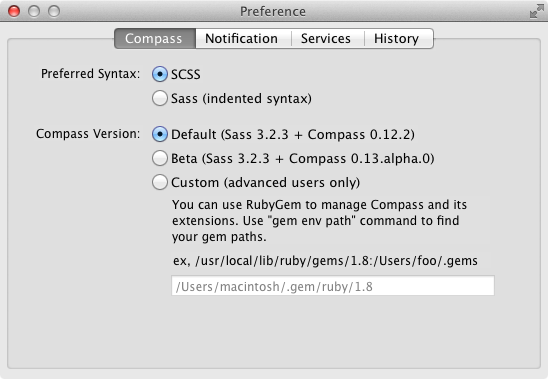
Compass

Preferred Syntax:
Sass 有兩種語法可供選擇,分別是 SCSS (.scss) 和 indented syntax (.sass) 。 Fire.app 兩種語法皆支援,此處所選擇的是專案建立時產生樣板檔案所使用的語法。Compass Version:
Fire.app 預設使用最新 stable 版本的 Compass 。若是想使用其他版本的 Sass/Compass,或使用 RybyGems 來管理 Compass extensions ,則需使用 "Custom" 選項。
注意:非進階使用者不建議使用。
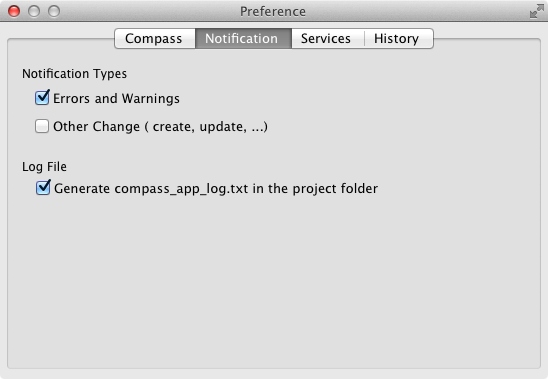
Notification

Fire.app 支援 Growl ,可選擇想顯示的通知訊息類型。也可以選擇是否產出 debug 用的 log 檔。
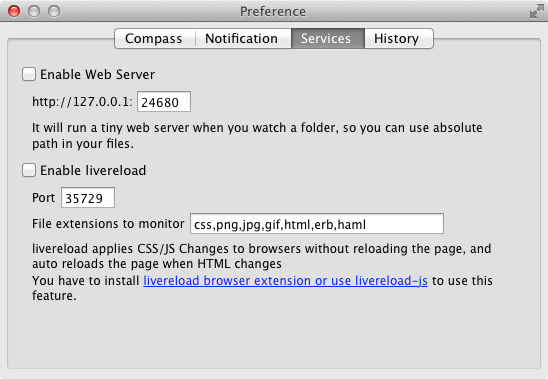
Services

Enable Web Server:
若開啟此選項, Fire.app 將在專案路徑啟動一個微 server(WEBrick) ,如此一來便可在瀏覽器中開啟 http://localhost:24681 來即時預覽實際上的編輯結果,預設的port是 24681 但可以自行更換成想要的 port 。
Enable LiveReload:
Fire.app 內建了對 LiveReload 的支援,如此便可免去編輯頁面後必須手動重新整理的步驟。欲使用此功能必須安裝瀏覽器外掛,若同時開啟 web server 和 livereload 功能,也可以使用 LiveReload-js 來達成目的。(感謝使用 MIT Licens 的 @livereload 。) 我們也推薦使用 LiveReload 2 。
若不想安裝瀏覽器外掛,可以直接在 HTML 中置入 LiveReload-js 如下:
<script>document.write('<script src="http://'
+ (location.host || 'localhost').split(':')[0]
+ ':35729/livereload.js?snipver=1"></'
+ 'script>')</script>
LiveReload便會自動作用。
當使用 ERB 檔案時也可以直接用:
<%= livereload_js %>
來產生上面的 livereload-js 程式碼。
如果只想在開發時插入 LiveReload 程式碼但不想讓它出現在輸出的靜態網頁中,可以使用:
<%= livereload_js if ENV["RACK_ENV"] != "production" %>
History

點擊 "Clear History" 按鈕會清空最近使用的專案列表。
